Aufgabe 3
Öffne einen einfachen Texteditor (Notepad++, Atom, notepad, ...). Den kannst du im Folgenden verwenden, um Inhalte (Codeschnipsel) zu sammeln, bevor du sie dann in eine neue Datei kopierst.
Benenne deine index.html um in index-aufgabe2.html.
Erstelle eine neue Datei index.html.
Kopiere den Inhalt der index.aufgabe2.html in deine neue index.html.
Erstelle eine neue Datei mein.css
Schneide in der Datei index.html alle Befehle zur Formatierung aus und sammle sie in einer neuen Datei in deinem Texteditor. Beginne dazu mit dem tag zu dem die Eigenschaft gehört hat. Das könnte dann so aussehen:
h1 style="color: #5e9ca0;" table style="border-collapse: collapse; min-width: 500px; width: 50%;" border="1" td style="text-align: center;"
Tipp: Stelle sicher, dass der übrige Teil der index.html korrekt ist, bevor du weiter arbeitest.

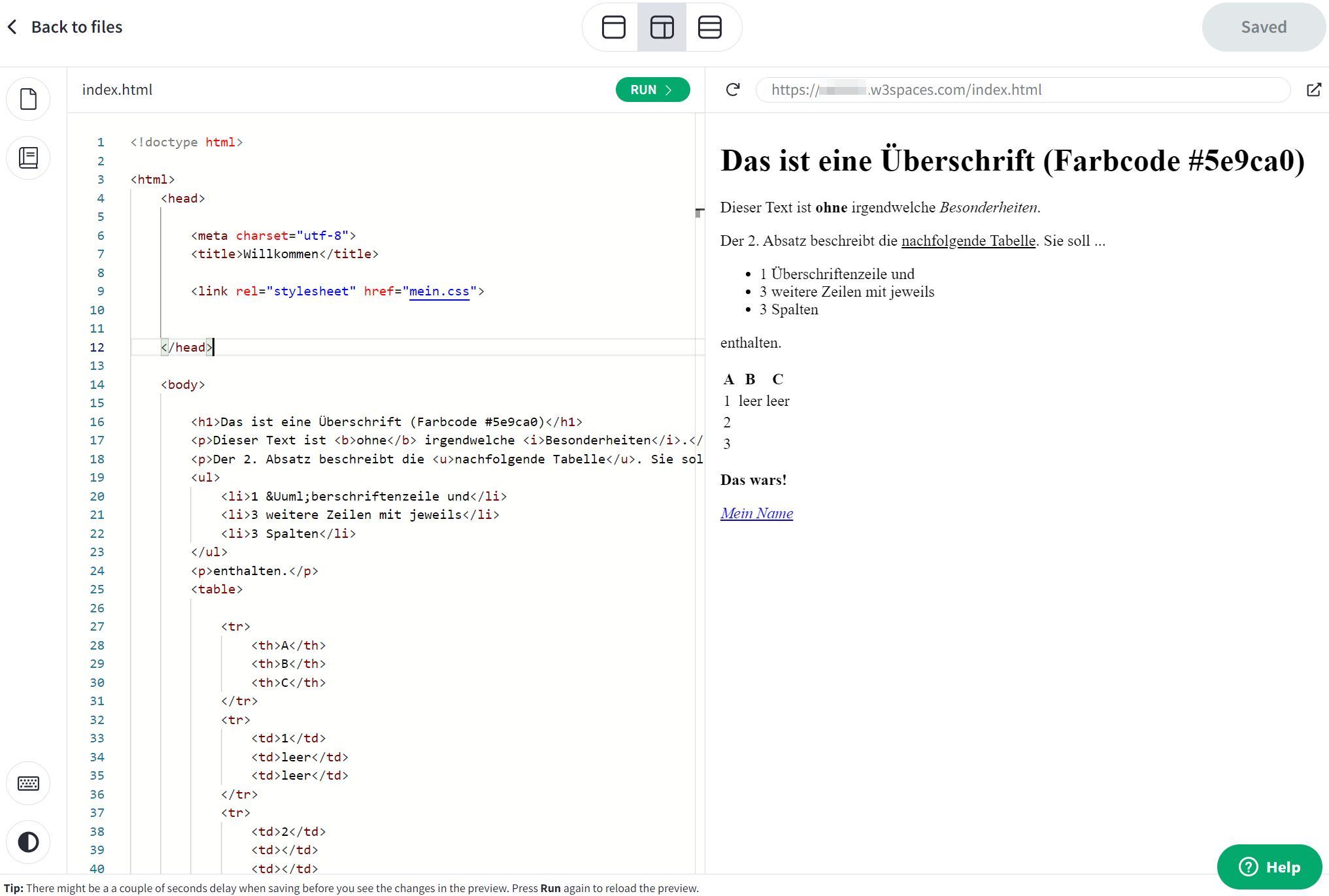
Schau dir deine index.html im Browser an.
Ergänze im
-Bereich deiner index.html folgende Zeile:
< link rel="stylesheet" href="mein.css">
Wechsle in die Datei mein.css und kopiere alles hinein, was du im Texteditor gesammelt hast.
Überarbeite den Inhalt so, dass er dieser Syntax folgt:
h1 {
color: #5e9ca0;
}
Speichere und schau dir dein Ergebnis an.
Mit wenigen Ergänzungen sollte die Seite wieder so aussehen, wie ursprünglich.